How To Make Dropdown Menu For Labels Widget In Blogger?
Hello
friends!! Today I'm gonna tell about creating drop down menu for labels
widget in blogger. As archive widgets provide this feature by default,
but for labels widget, you would've to manually implemented it.
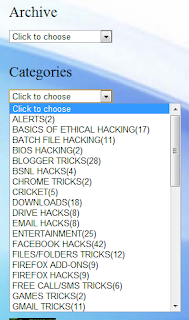
A labels
widget displays your post labels. By default, it displays post labels as
"Lists" or "Cloud" only. Displaying labels with lists or cloud menu is
good enough for new blogs or blog with few posts and labels, but as your
posts increase, so will your labels too. So it will occupy a lot of
space in blog's side bar. Using this hack, labels widget size will be
reduced to just one line & will only expand into a full list when
you click it.
Follow these simple steps:
Follow these simple steps:
- Login to blogger.
- Backup your template.
- Go to Design> Edit HTML
- Check “Expand Widget Templates".
- Look for the code:
<b:widget id='Label1' locked='false' title='Labels' type='Label'/> - Replace it with:
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'><select style='width:100%' onchange='location=this.options[this.selectedIndex].value;'><option>Click to choose</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Preview it & then Save.
- That's all, now you have reduced space for your labels widget.










0 comments:
Post a Comment